Il est parfois utile de remplacer le lien texte d’un menu par une icône. Par exemple pour remplace le texte « Accueil » par une icône de maison.
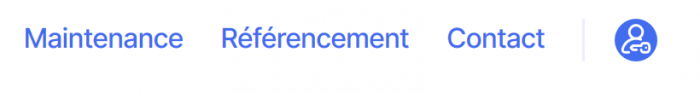
Nous concevons le site de la société Wizaero, spécialiste en maintenance et en SEO. Dernièrement nous avons dû ajouter une icône de connexion située tout à droite dans le menu principal, visible sur l’image suivante :
 Une solution très simple consiste à appeler l’image en HTML depuis la gestion de votre menu de Worpress.
Une solution très simple consiste à appeler l’image en HTML depuis la gestion de votre menu de Worpress.
Pour cela :
il suffit de placer votre icône dans un dossier image de votre site. Pour faire ça proprement nous avons créé un dossier « image » dans le dossier du thème. Puis nous avons importer notre image « icone.svg » dedans.
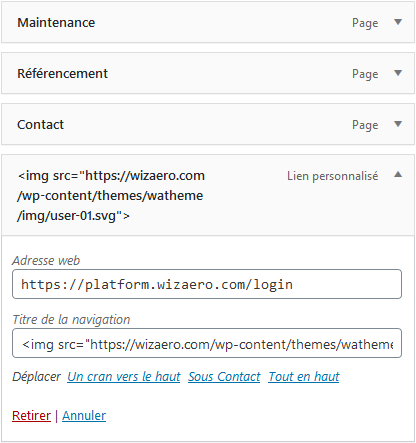
ensuite il suffit d’appeler l’image en HTML directement dans le champ « Titre de la navigation » de la gestion des menus.
Voici le code à renseigner :
<img src="https:/votresite.com/wp-content/themes/montheme/image/icone.svg">Bien sûr, »votresite.com », « montheme » et « icone.svg » sont à remplacer par vos propres url de site, nom de thème et nom de fichier de votre icône.
Voilà ce que ça donne depuis la gestion des menus WordPress :

Une fois enregistré, votre icône apparaitra dans le menu.
Il faudra ensuite ajuster l’apparence grâce à quelques lignes de CSS. Voilà ce que nous avons ajouté dans le fichier « style.ccs » du thème :
#site-header .primary-menu-wrapper #menu-item-211{
width: 50px;
height: auto;
border-left: 2px solid #426def1a;
padding: 0px 0 0 20px;
display: block;
top: -2px;
}Et voilà le résultat :